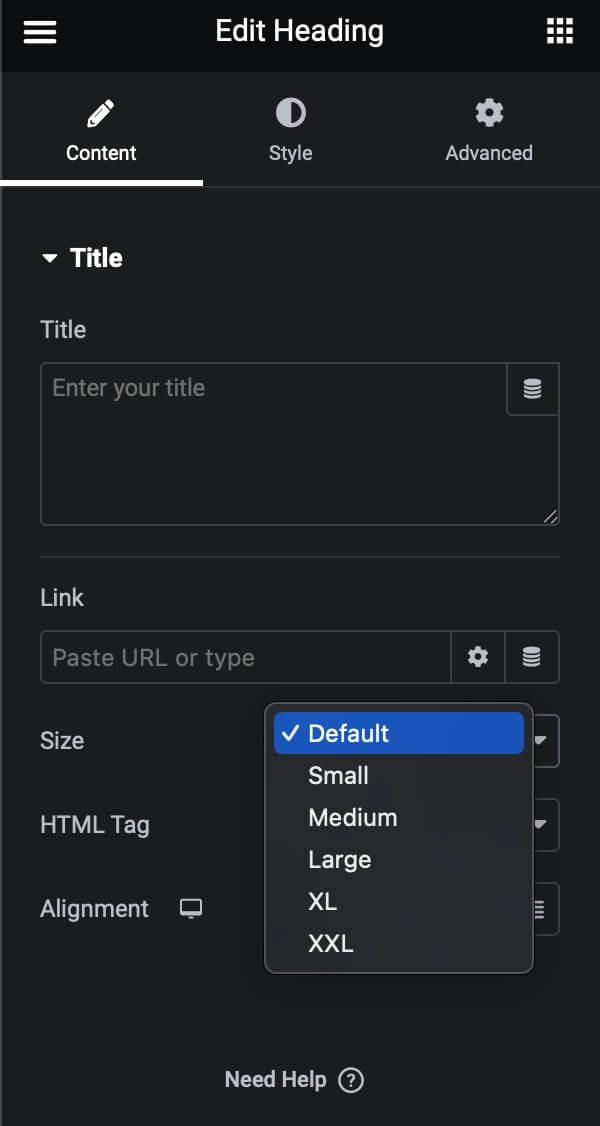
Elementor is one of the most versatile page builders for WordPress. I’m not talking about the number of widgets it has, but rather the fact that it is highly customizable with code. The heading widget is a frequently used element within Elementor, and it offers 6 preset font sizes, from small to medium, large, XL and XXL. However, what if you want to customize the sizes, or add additional font sizes to Elementor?
March 2024 Update: This feature was removed from the latest version of Elementor. You can bring it back by following our guide on How to Enable Font Size in Elementor Heading Widget.

The Problem with Default Font Sizes
The default font sizes, according to frontend.min.css, are:
.elementor-widget-heading .elementor-heading-title.elementor-size-small {
font-size:15px
}
.elementor-widget-heading .elementor-heading-title.elementor-size-medium {
font-size:19px
}
.elementor-widget-heading .elementor-heading-title.elementor-size-large {
font-size:29px
}
.elementor-widget-heading .elementor-heading-title.elementor-size-xl {
font-size:39px
}
.elementor-widget-heading .elementor-heading-title.elementor-size-xxl {
font-size:59px
}The problem with these default values is that they are static and the unit is in pixels. What if you want them to be the same as what is set in Elementor typography setting so they are consistent throughout the site? Or what if you want your font sizes to be responsive to the size of the screen?
How to Customize Existing Font Sizes
If you don’t like these default values, you can simply copy the CSS code above, and change the values. For example:
/* Make small font size 0.8rem */
.elementor-widget-heading .elementor-heading-title.elementor-size-small {
font-size: 0.8rem;
}
/* Make medium font size the same as text */
.elementor-widget-heading .elementor-heading-title.elementor-size-medium {
font-size: var(--e-global-typography-text-font-size);
}
/* Make medium font size responsive to screen size */
.elementor-widget-heading .elementor-heading-title.elementor-size-medium {
font-size: calc(14px + 0.3vw);
}How to Add Custom Font Sizes to Elementor
To add new sizes to the heading widget, we need to hook into its code:
add_action('elementor/element/heading/section_title/before_section_end', function($element, $args){
$element->update_control(
'size',
[
'options' => [
'default' => esc_html__('Default'),
'small' => esc_html__('Small'),
'medium' => esc_html__('Medium'),
'large' => esc_html__('Large'),
'xl' => esc_html__('XL'),
'xxl' => esc_html__('XXL'),
'3xl' => esc_html__('3XL'),
'4xl' => esc_html__('4XL'),
'5xl' => esc_html__('5XL'),
'6xl' => esc_html__('6XL'),
],
]
);
}, 10, 2);This code should add 4 more font sizes to the dropdown, but we still need the CSS code to go along with it. For example:
.elementor-widget.elementor-widget-heading .elementor-heading-title.elementor-size-3xl{
font-size: 3rem;
}
.elementor-widget.elementor-widget-heading .elementor-heading-title.elementor-size-4xl{
font-size: 4rem;
}
.elementor-widget.elementor-widget-heading .elementor-heading-title.elementor-size-5xl{
font-size: 5rem;
}
.elementor-widget.elementor-widget-heading .elementor-heading-title.elementor-size-6xl{
font-size: 6rem;
}Summary
There you have it, how to customize existing or add additional font sizes to Elementor. The provided code was modified from the tested working version for brevity, but should still work. Here at Project Pi Consulting Inc, we specialize in custom web design and development. If you need help customizing your WordPress website, we would be more than happy to help.